PowerPoint sunumu mu? Push Notification'a ne dersin?

TL;DR: Bize mail üzerinden PowerPoint sunumu olarak gelen yemek menüsünü maili açıp okumak zor geldiği için olaya daha fantastik bir hava kattık.
Yine işin hikayesi ile başlayalım...
Sürekli gittiğimiz bir yemek firmasının "abi mail adresinizi verin, yemek menüsünü her gün oraya atalım." demesi ile başladı her şey.
"SPAM tereddütü" içerisinde verdik mail adresimizi. Buraya kadar her şey güzel. Mailleri almaya da başladık. Ama bir müddet sonra bu gelen mailleri okumak sıkmaya başladı. Maili aç, PowerPoint sunumuna tıkla, yazılım açılsın ... Sıkıldık.
Üşengeçlik?

Abi sen de abartıyorsun diyenleri duyamaz! gibiyim. Herkes bir işi yapmak için daha efektif yöntemler kullanmayı elbet ister. Biz de bize en efektif olan yöntemi seçelim dedik.
Hani Bill Gates;
"Zor bir işi yapması için her zaman tembel bir insanı seçerim. Çünkü o işi yapmanın kolay yolunu bulur."
diyormuş ya...
Kendime tembel mi demiş oluyorum bu durumda 😵
Durumun vehameti
Bize gelen dosyanın içeriğini aşağıda paylaşıyorum. Bu bir PowerPoint dosyası.

Ne kadar fakir olduğumuz anlaşılmasın diye fiyatları gizleyecektim ama o fiyatlar üzerinden de işlem yapacağımız için kalmasına karar verdim 😑
Neyse devam edelim.
Doğru araçları doğru yerlerde kullanmak
Birçok işi otomatik hale getirmek için bazı online araçlardan faydalanırım. İhtiyacıma yönelik bir şey bulamadığımda ise kendim ufak scriptler yazarak bu işlemi gerçekleştiririm. Onu da bana deployment maliyeti çıkarmayan bir yerde yayınlarım.
Burada da durum çok farklı değil. Yine otomatize etmek istediğim bir şeyler ve yine kullanmak istediğim araçlar.
Hadi başlayalım!
Zapier
Zapier mükemmel bir araç. Aynı IFTTT'ye benzer bir yapısı var ama biraz daha profesyonel. "Şu şöyle olursa şunu şunu yap"'tan daha ziyade bu sizi bir adım öteye taşıyarak ilgili datalar üzerinde manipülasyonlar yapabilmenize de olanak sağlıyor. Hatta bir adım daha öteye giderseniz gelen datayı bir "NodeJS" ortamına akıtıp, kendi kodunuzu dahi işletebilirsiniz.
Neyse çok fazla övmeyelim. Biz Zapier'i aşağıdaki 2 amaç için kullandık;
Amaç - 1
- Trigger: New Attachment
- Action: Upload File
Türkçe meali;
Bana, "[email protected]" adresinden içerisinde "attachment" (dosya) olan bir email gelirse, bu attachment'ı Google Drive'ıma "..." klasörüne kaydet. (Niye mi Google Drive? Biraz sonra göreceğiz.)
Amaç - 2
- Trigger: New File in Google Drive Folder
- Action: Send a Web Request
Türkçe meali;
Eğer "Spesifik" bir Google Drive klasörüme, bir dosya yüklenirse, bu yüklenen dosyanın içeriğini https://soscafe.herokuapp.com/hook adresine gönder.
Odak dağılmasın. Yeni bir web adresimiz var. NodeJS bölümünde göreceğiz.
Google Drive
Burada Google Drive'ı seçmemizin özel bir sebebi var. Google Drive, bir klasöre attığınız bir dosyanın text içeriğini size verebiliyor. Bu dosya bir PowerPoint sunumu dahi olsa bunu yapıyor. Haliyle yukarıdaki gibi bir PowerPoint sunumundan bize kalan aşağıdaki gibi bir içerik oluyor.
EZOGELİN ÇORBASI
5,00 TL
ARNAVUT CİĞERİ
(YANINDA PİLAV+YOĞURT+SU)
17,00TL
IZGARA KÖFTE
(YANINDA PİLAV+YOĞURT+SU)
16,00 TL
FIRINDA TAVUK PİRZOLA
(YANINDA PİLAV+YOĞURT+SU)
15,00 TL
KÖRİ SOSLU TAVUK
(YANINDA+PİLAV+YOĞURT+SU)
15,00 TL
...
NodeJS
Zapier üzerinden bir adrese Request atıyorduk ya hani, işte o Request'i karşılayan arkadaşı NodeJS ile kodladık. Neden mi? Hıpızlı bir şeyler çıksın diye.
Kodları uzun uzadıya buraya yazmayacağım. O yüzden sizi buradaki Github Reposuna yönlendiriyorum.
Eğer anlaşılmayan bir yer olursa kodlarda yorumlara yazarsanız hızlıca cevap dönerim.
Heroku
Bu kısım ise deployment'ı ücretsiz yaptığım araç ile alakalı. Yazmış olduğum bazı projeleri Heroku üzerindeki ücretsiz hesabımda barındırıyorum. Heroku sağolsun 5 projeye kadar ücretsiz bir şekilde bir çok projeyi yayınlayabilmeme olanak sağlıyor. (NodeJS, Asp.Net Core, Php ... bunlardan bazıları. Hem app hem de webapp seçenekleri mevcut.)
Haliyle Heroku'yu da yazmış olduğum Webhook projesini (Gelen içeriğin karşılandığı ve işlendiği adres) yayınlamak için kullandım.
MonoPush
MonoPush'u hatırlayanlarınız vardır. Buradaki makalede bahsetmiştim kendisinden ve nasıl ortaya çıktığından.
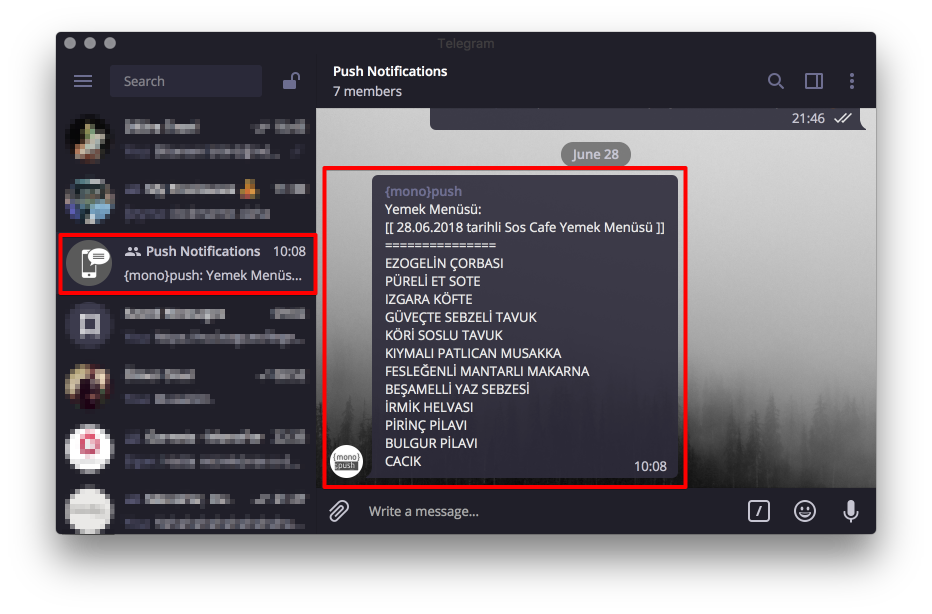
Kısacası Telegram üzerinden size bir Url sağlayarak Push Notification aracı gibi kullanmanıza olanak sağlıyor. Eğer projedeki kodların bir bölümüne dikkat ederseniz bir Push Url'e request attığımızı göreceksiniz. İşte oradaki adresi MonoPush üzerinden almış olduk.
Sonuç?

Huh...
Makalelerde çok fazla konuya değinmem gerekiyor (İşin açıkçası istiyorum da). Çünkü değinmediğimizde bir çok konu eksik kalıyor. Neyse ümit ediyorum güzel ve ufuk açıcı bir makale olmuştur. Sorularınız varsa sormaktan çekinmeyin 😉

Teşekkürü eksik etmeyelim
Projenin fikir babası, talebi yapan @tarikcayir 😉 Projeyi yaparken ben çok eğlendim. O yüzden ona bolca teşekkür.
Şimdilik, Selametle...